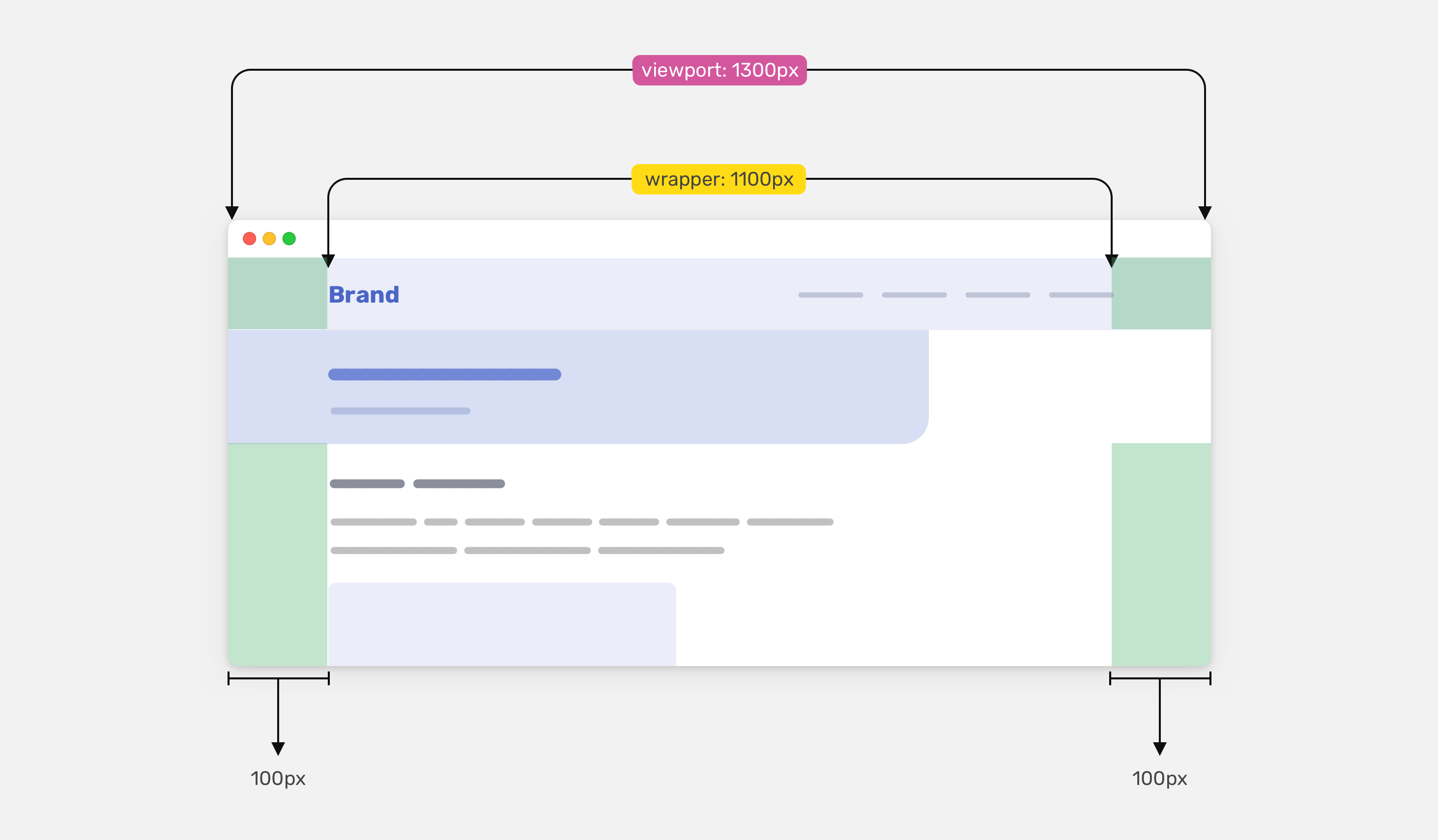
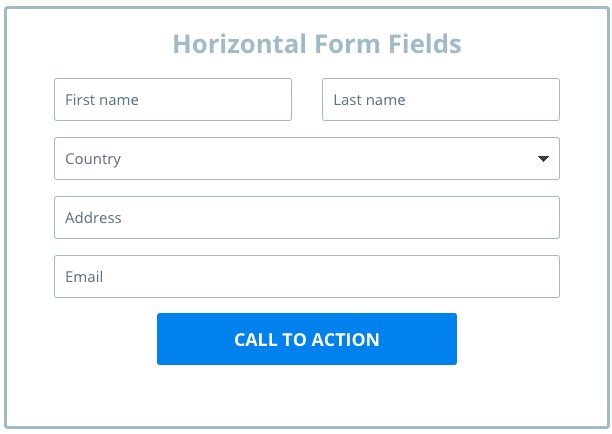
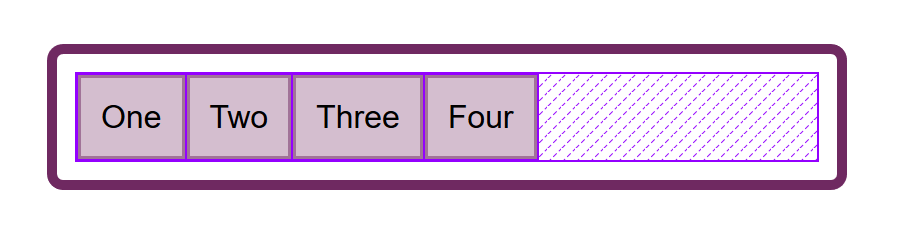
html - Align horizontally several div (with variables width), with spacing between each - Stack Overflow

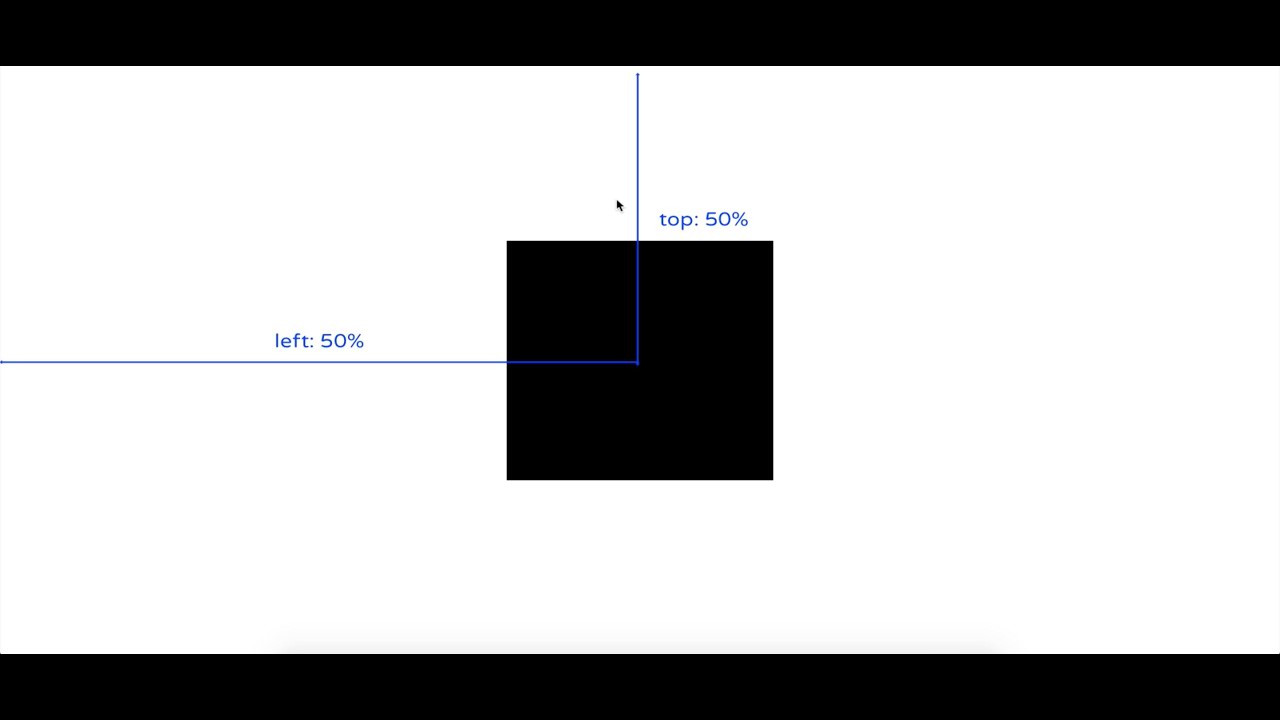
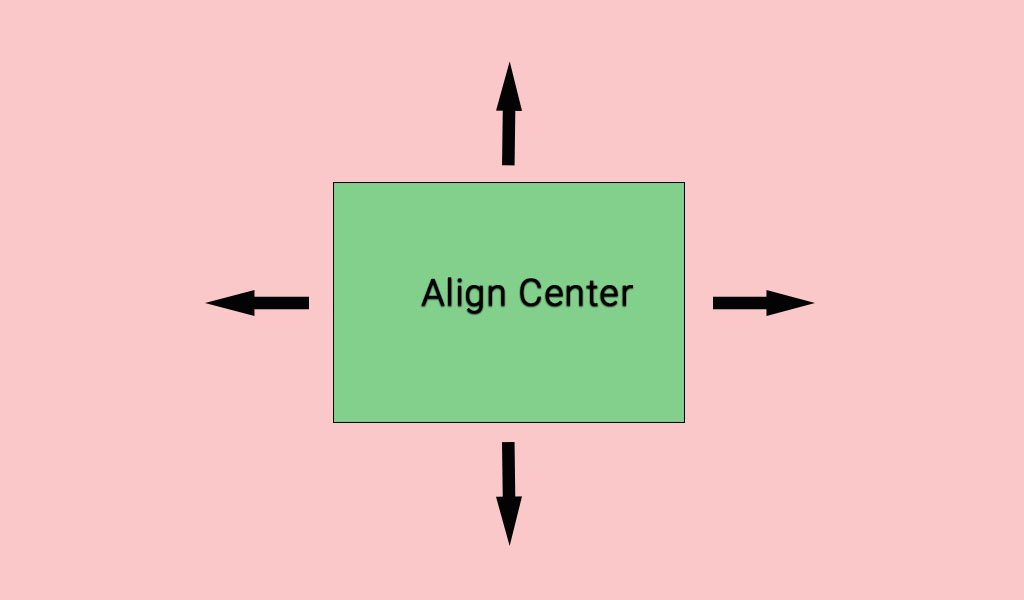
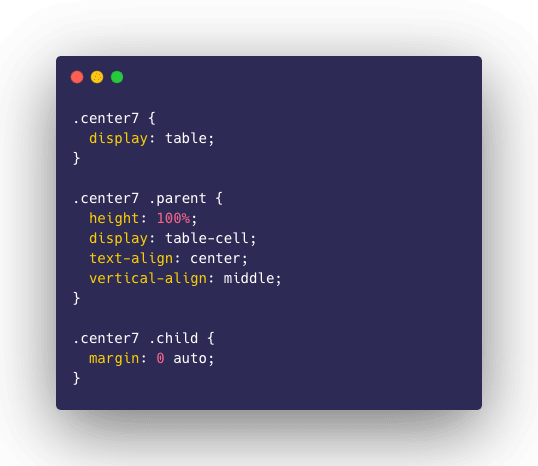
Center Div Horizontally and Vertically: 5 ways to center a div vertically and horizontally using CSS - DEV Community

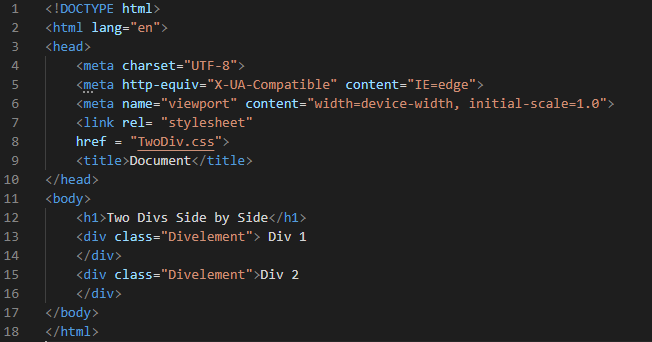
javascript - Align two divs to be side by side and then center both divs horizontally and vertically - Stack Overflow